
الگوریتم Mobilegeddon جدیدترین الگوریتمی است که از طرف گوگل معرفی شده و در حال راه اندازی می باشد ولی فعلا کاملا راه اندازی نشده است.
هدف اصلی الگوریتم Mobilegeddon حذف تمامی وب سایت هایی است که قابلیت نمایش بر روی موبایل و تبلت ها را نداشته باشند.
برای اینکه سایتتان در این دسته از سایت ها قرار نگیرد باید این امکانات را فراهم نمایید:
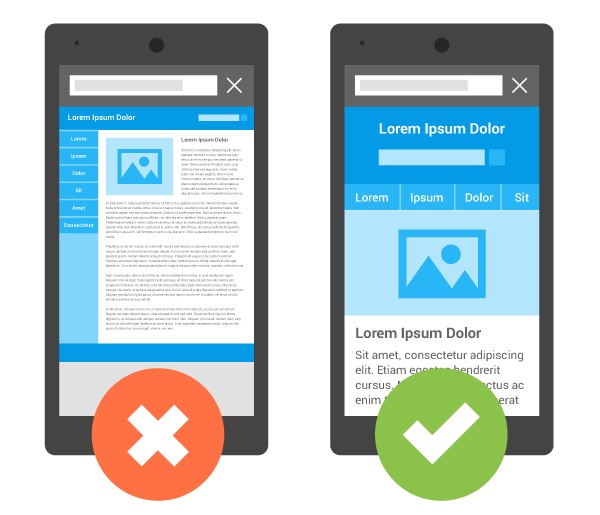
- سایت شما باید دارای طراحی ای واکنش گرا یا اصطلاحا ریسپانسیو باشد
- از فایل ها یا ابزار هایی مثل فلش که برای موبایل ها و تبلت ها کاربرد ندارد استفاده نشود
- تعیین اندازه متن ها به طوری که خوانا بوده و نیازی به بزرگ نمایی نداشته باشند
- قراردادن لینک های صفحاتتان در فاصله ای که کاربران بتوانند به راحتی به آنها دسترسی داشته باشند
- ربات گوگل باید قابلیت دسترسی صد درصدی به فایل های css و js شما داشته باشد.

الگوریتم Mobilegeddon در حال ساخته شده و در حال تست بر روی کشور های محدودی است و پس از دریافت نتیجه و اصلاح آن راه اندازی خواهد شد.
در اینجا باید قبل از شروع بحثمان باید به آن دسته از دوستان برنامه نویسی که قصد طراحی سایت برای موبایل به جای نسخه واکنش گرا را دارند باید این نکته را یاد آور شویم که با این طراحی شما به دو مشکل اساسی برخواهید خورد. اول اینکه قابلیت بزرگنمایی عکس هارا از دست خواهید داد و دوم اینکه با مشکل duplicate content روبرو خواهید بود که اهمیت ویژه ای برای گوگل دارد.شرکت گوگل در فوریه سال 2014 اعلام کرد که این سیستم را در 21 آوریل راه اندازی خواهد کرد که در شبکه های اجتماعی سروصدای زیادی به پا شد که به آن تنش Mobilegeddon یا همان آخرالزمان موبایلی هم لقب دادند و علت اصلی این تنش رو میشه یکی از حرف های گوگل هم دانست که گفته بود این الگوریتم باعث تغییر و تحول بسیار زیادی خواهد شد و بر روی رتبه های سایت هم تاثیر گذار است.
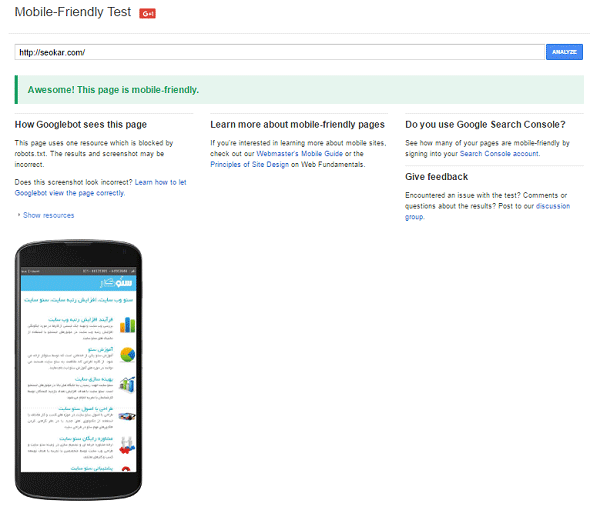
برای اینکه مردم بتوانند خود را با این الگوریتم هماهنگ کنند، گوگل سایت بررسی موبایل را به این دلیل راه اندازی کرد تا مردم بتوانند خود را با این شرایط وفق دهند که در زیر میتوانید نمونه ای از تست این الگوریتم را مشاهده کنید.

شرکت portent یکی از فعالان حوزه سئو 25 هزار سایت که از لحاظ سایت های ALEXA و Majestic Million جزو برترین ها بودند را در همان سال تست کرد و به نتایج تکاندهده ای رسید و آن این بود که 10 هزار سایت در این آزمایش رد شدند که این نتسجه را درزیر مشاهده می کنید

هرچند که این یک چلنج بسیار بزرگی برای صاحبان کسب و کار است ولی این کار باعث بهبود سطح کیفی اینترنت و گشت و گذار راحت تر در اینترنت می شود.
حالا برای اینکه دچار این مشکل نشویم اول باید سایت خود را از طریق موبایل درگوگل جست و جو کنیم تا ببینیم از لحاظ گوگل Mobile-Friendly هست یاخیر و این علامت به صورت زیر نمایش داده می شود و یا می توانید از همان این آدرس برای این تست استفاده کنید
حالا پس از اینکه این بررسی رو انجام دادید و تغییرات لازم رو در سایتتون اعمال کردید باید سایتتون رو از نظر سرعت تست کنید که یک کار بسیار مهم هستش که برای این کار ما تست سرعت موبایل رو به شما پیشنهاد می دهیم که برای خود گوگل است.



