
متا تگ رفرش یکی از متا تگ هایی است که در صفحات سایت قابل استفاده است. متا تگ عنوان، توضیحات، نیوز و غیره. همه این ها از نمونه متا تگ هایی هستند که تمامی سایت ها باید در بخش Head خود داشته باشند، البته اگر به سئو سایت خود اهمیت می دهند. در خصوص هرکدام از این متا تگ ها، قبلا توضیحاتی نیز داده شده است. یکی از این متا تگ ها، متا تگ رفرش است که آن را نیز در گروه ریدایرکت ها قرار می دهند.
ما قصد داریم در این مقاله، در خصوص متا تگ رفرش صحبت کنیم تا شما بتوانید اطلاعاتی را در خصوص این نوع متا تگ بدست بیاورید.
تعریف متا تگ رفرش
شاید برایتان اتفاق افتاده است که وارد سایت خبری شده باشید و در هنگام مطالعه مطلبی بود و ناگهان احساس کرده اید که صفحه بارگذاری مجدد شده است. شاید در آن لحظه هیچ اتفاقی از دید شما نیفتاده باشد ولی وقتی به منوهای سمت راست یا چپ که آخرین مطالب را قرار داده است، نگاهی میندازید، متوجه می شوید که خبرهای جدیدی اضافه شده است . یا اینکه وارد صفحه ای شده اید و بعد از چند ثانیه به طور خودکار بدون اینکه خواسته باشید، وارد یک صفحه با دامنه ای جدید شدید. اینها نمونه ای از متا تگ رفرش است که برنامه نویسان و سئوکاران در بخش کد سایت خود به کار می برند. اما دقیقا این متا تگ چیست و چه چیزی پشت آن است؟
متا تگ رفرش یک خط دستوری است که برنامه نویس یا سئوکار در بخش Head سایت قرار می دهد و باعث می شود که صفحات وب بعد از مدتی بارگذاری مجدد شوند. این صفحات ممکن است که در خودشان بارگذاری شوند یا اینکه وارد یک صفحه دیگر شوند مانند ریدایرکت 301 ، برای همین است که این متا تگ را در گروه ریدایرکت ها قرار می دهیم.
اما چرا شما بهتر است که از متا تگ رفرش استفاده کنید و اینکه چه خطراتی ممکن است که برای شما وجود داشته باشد؟
همانطور که بیان کردیم، از این متا تگ برای بارگذاری مجدد خودکار صفحه ای است که کاربران در آن قرار دارند، بدون اینکه کاربر مجبور باشد خود دکمه رفرش مرورگر را بزند. کاربرد این نوع متا تگ برای بیشتر وب سایت هایی که هر لحظه مطالبشان به روز می شود که بیشترین کاربرد آن برای سایت های خبری است.
نحوه نوشتن متا تگ رفرش
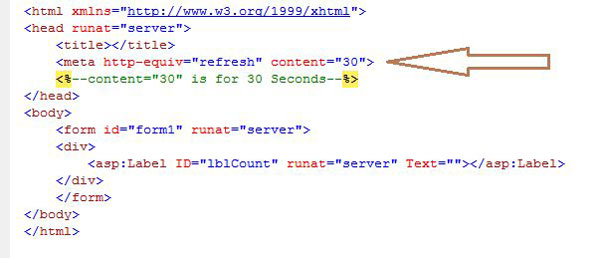
اگر قصد دارید که صفحه ای که کاربر در حال حاضر مورد مطالعه قرار می دهد، بارگذاری شود بدون اینکه به صفحه جدیدی دیگر برود، از خط دستوری زیر در بخش Head استفاده می کنید:
<meta http-equiv="refresh" content="3">
- کلمه refresh، به مرورگر می گوید که این دستور به معنای بارگذاری مجدد است.
- Content مقدار دوره زمانی برحسب ثانیه هر بارگذاری را می کند که در این مثال، صفحه مورد نظر، بعد از سه ثانیه، بارگذاری می شود.
اگر قصد دارید تا کاربر را بعد از مدت زمانی به صفحه جدید هدایت کنید، دستور زیر را به کار میبرید:
<meta http-equiv="refresh" content="2;url=http://test.com/">
که آدرس صفحه مقصد را در قسمت url قرار می دهید.
از این دستور، می تواند برای ریدایرکت کردن صفحات 404 یا صفحاتی که به دلایلی مشکلاتی برخوردند نیز مورد استفاده قرار بگیرد.
مشکلات و خطرات متا تگ رفرش
1. اسپمرها از این متا تگ برای دورزدن موتورهای جستجو استفاده می کنند. اما همانطور که می دانید، موتورهای جستجو مخصوصا گوگل خیلی باهوش است و چنین سایت هایی را مورد جریمه قرار می دهد. در واقع اگر شما از متا تگ رفرش زیادی استفاده کنید، از نظر موتور جستجو سایت شما مورد اسپم قرار می گیرد. در حالت کلی توصیه می شود که اگر نیاز به ریدایرکت صفحه جدید دارید، از کد دستور 301 استفاده کنید.
2. اگر زمان بارگذاری مجدد کمتر از دو تا سه ثانیه باشد، مشکلاتی را برای کاربران ایجاد می کند. مخصوصا اگر سایت خبری باشد و در حال خواندن خبر باشند و هر ثانیه مجبور هستند که از اول صفحه به متن خبر بروند.
3. اگر صفحات سایت سریعا و بدون اجازه کاربر بارگذاری یا ریدایرکت مجدد شود، حس امنیت کاربر را نسبت به سایت کاهش پیدا می کند.
4. اگر صفحه شما از عکس های زیادی استفاده کرده باشد، در هر بارگذاری مجدد یا فعال شدن متا تگ رفرش، کاربران باید زمانی برای کامل لود شدن صفحه، منتظر بمانند.
5. در صورت ریدایرکت شدن بعد از مدت زمانی به یک صفحه خطا، علاوه بر کاهش اعتماد کاربر، مورد جریمه گوگل هم قرار خواهید گرفت.



